创建一个3D卡片悬浮效果可以使用HTML、CSS和JavaScript来实现。以下是一个简单的示例,展示了如何使用这些技术创建一个悬浮的3D卡片效果。
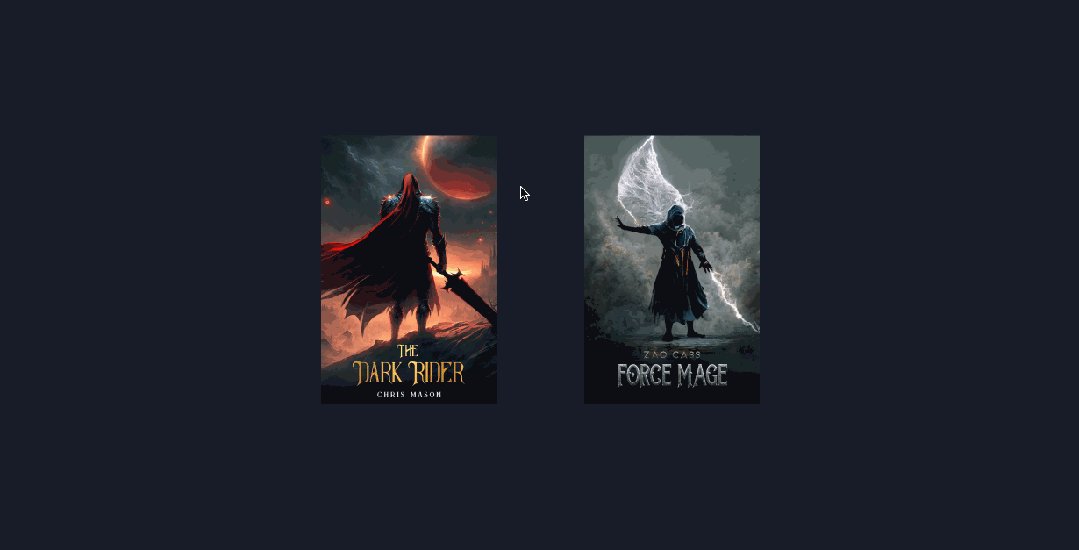
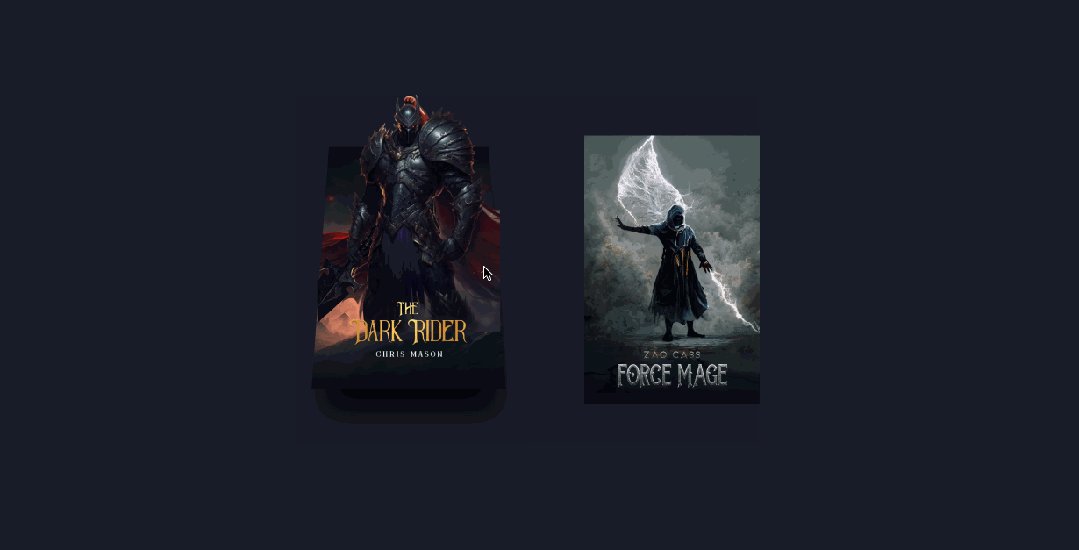
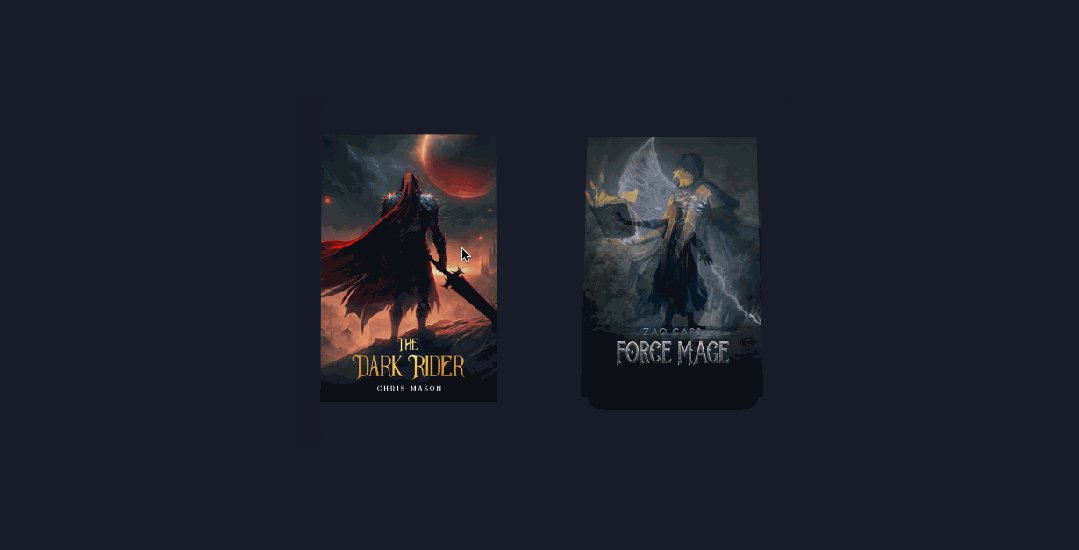
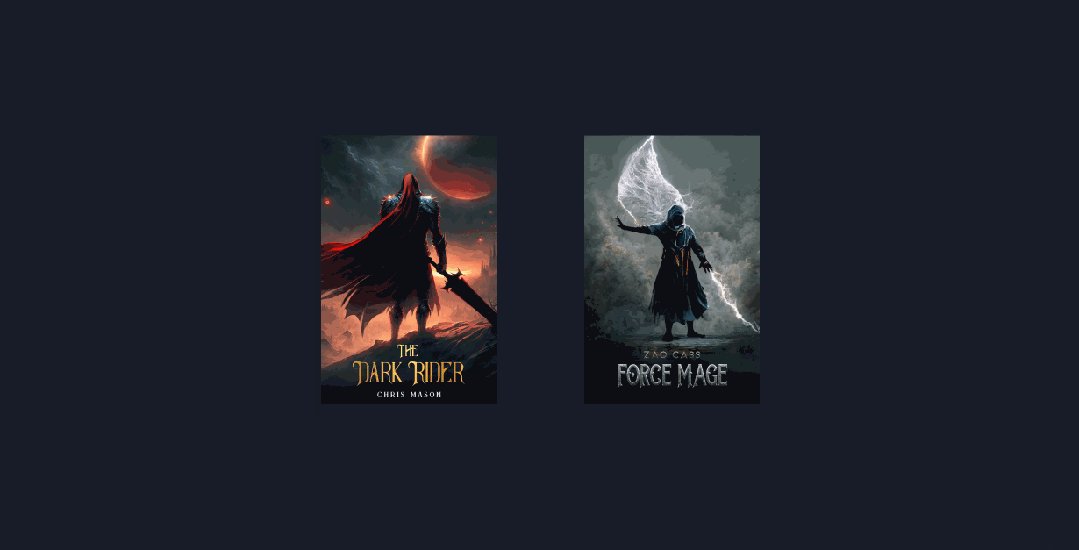
效果图
![图片[1]-用源代码实现3D卡片悬浮效果](https://zillyun.com/wp-content/uploads/2024/12/640-1024x522.gif)
代码
说明
代码中有几处理(图片地址)需要自行修改的哈!这个示例展示了如何通过简单的HTML代码来实现一个基本的3D卡片悬浮效果。你可以根据需要进一步扩展和美化这个效果。
© 版权声明
THE END
------本页内容已结束,喜欢请分享------
评论 抢沙发
欢迎您留下宝贵的见解!

创建一个3D卡片悬浮效果可以使用HTML、CSS和JavaScript来实现。以下是一个简单的示例,展示了如何使用这些技术创建一个悬浮的3D卡片效果。
![图片[1]-用源代码实现3D卡片悬浮效果](https://zillyun.com/wp-content/uploads/2024/12/640-1024x522.gif)
代码中有几处理(图片地址)需要自行修改的哈!这个示例展示了如何通过简单的HTML代码来实现一个基本的3D卡片悬浮效果。你可以根据需要进一步扩展和美化这个效果。
暂无评论内容